Widget
adalah sebuah aplikasi sederhana, menyenangkan, dan berguna yang bisa
dipasang pada halaman web, blog maupun situs jejaring sosial. Kelebihan
widget adalah kemudahan pemasangan dan sebagian besar widget dapat anda
kustomisasi dengan mudah.
Widget
adalah sebuah aplikasi sederhana, menyenangkan, dan berguna yang bisa
dipasang pada halaman web, blog maupun situs jejaring sosial. Kelebihan
widget adalah kemudahan pemasangan dan sebagian besar widget dapat anda
kustomisasi dengan mudah.
Salah
satu widget yang penting untuk dipasang pada blog anda adalah widget
hits counter, dimana widget ini memberikan informasi traffic pengunjung
blog anda. Di internet tersedia banyak sekali widget ini dengan berbagai
rupa/bentuk dan fitur, ada yang berbentuk sangat simple berupa
deretan angka tanpa fitur apapun, ada yang berbentuk sangat menarik
dengan animasi disertai fitur yang menunjukkan dari negara mana saja
pengunjung blog anda. Sangat menarik bukan? Pada kesempatan kali ini
Free Tips 4U telah memilih 10 widget hits counter terbaik untuk anda.
NeoCounter 2 dari NeoWORX  Widget yang satu ini memiliki beberapa fitur yang tidak dimiliki oleh
widget yang lain. Salah satu kelebihannya adalah ada banyak pilihan
untuk skin, ada lebih dari 15 pilihan. Atau bila anda bingung atau anda
adalah orang bertipe pembosan, ada pilihan random skin, yang akan
berganti-ganti skin secara otomatis. Selain itu ditampilkan juga bendera
yang mewakili negara pengunjung. Cool!
Widget yang satu ini memiliki beberapa fitur yang tidak dimiliki oleh
widget yang lain. Salah satu kelebihannya adalah ada banyak pilihan
untuk skin, ada lebih dari 15 pilihan. Atau bila anda bingung atau anda
adalah orang bertipe pembosan, ada pilihan random skin, yang akan
berganti-ganti skin secara otomatis. Selain itu ditampilkan juga bendera
yang mewakili negara pengunjung. Cool!………………………………………………………………………
NeoPod dari NeoWORX

Mengambil bentuk i-Pod dari Apple, si pembuat memberinya nama NeoPod.
Pada
display utama ditampilkan 7 buah ikon yang apabila anda klik,
masing-masing akan memberikan informasi/fungsi yang berlainan. Oleh
karena itu, widget ini merupakan kombinasi dari beberapa widget. Selain
fungsi hits counter, terdapat pula chat box, feed dari seluruh penjuru
dunia, dan tampilan hits counter dengan tampilan list, peta dunia,
maupun bola dunia yang berputar.
Sangat menarik bukan? Untuk mendapatkannya silakan klik di sini!
……………………………………………………………………………………………………...
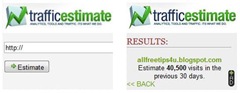
TrafficEstimate.com dari CreativeMind
Berbeda
dengan widget yang lain yang ditampilkan di sini, widget ini memiliki
tampilan yang sangat sederhana dan lain dari yang lain. Widget ini tidak
menampilkan statistik pengunjung. Namun kelebihan dari widget ini
adalah dia bisa menampilkan jumlah pengunjung ke sebuah blog dengan cara
memasukkan alamat blog atau website tersebut. Setelah anda memasukkan
alamat blog/website dan mengklik tombol Estimate, maka hanya dalam beberapa detik akan ditampilkan jumlah pengunjung selama kurun waktu 30 hari yang lalu.
Mungkin anda menyukai sesuatu yang sederhana seperti widget ini, misalnya, maka anda bisa mendapatkan widget tersebut di sini.
………………………………………………………………………………………………………………………….

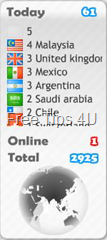
Widget yang satu ini juga terlihat simple
dengan warna muda yang lembut. Memiliki fitur untuk menampilkan
pengunjung dari berbagai negara disertai dengan bendera dari
masing-masing negara. Selain itu, widget ini juga menampilkan jumlah
kunjungan hari ini, kunjungan total, dan jumlah yang sedang online.
…………………………………………………………………………………………
NeoCounter dari NeoWORX

Satu lagi widget buatan NeoWORX yang terlihat sangat menarik. Dengan bentuk bulat seperti bola dengan berbagai pilihan skin yang tersedia, semakin menambah nilai plus dari widget ini.
Dapatkan widget ini di sini!
…bersambung